错误
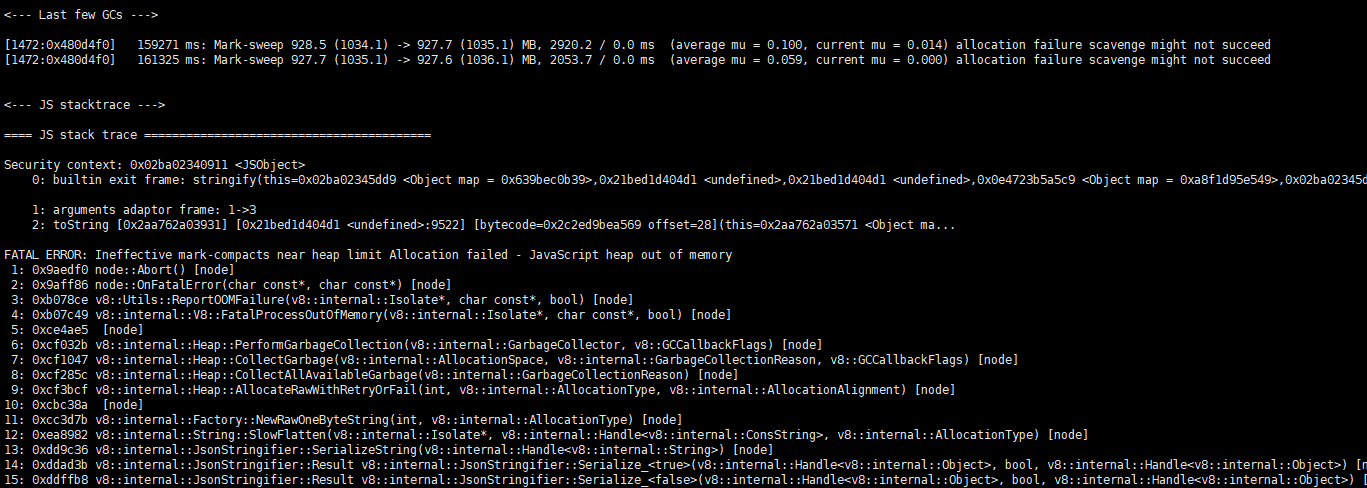
项目用的是react,修改完的部分代码之后输入命令npm run build报错内存溢出。

Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory 网上查了一下解决方案,记录一下。主要参考了基于node的前端项目编译时内存溢出问题。
解决
错误说的是是JavaScript堆内存不足,这里说的 JavaScript 其实就是 Node,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制。react如果是自己搭建的开发包环境的话,直接再node后边加上--max_old_space_size=4096
1 | "build": "node --max_old_space_size=4096 build/build.js" |
但是如果是基于react-cli 生成的项目的话,在package.json中scripts中内容一般是
1 | "scripts": { |
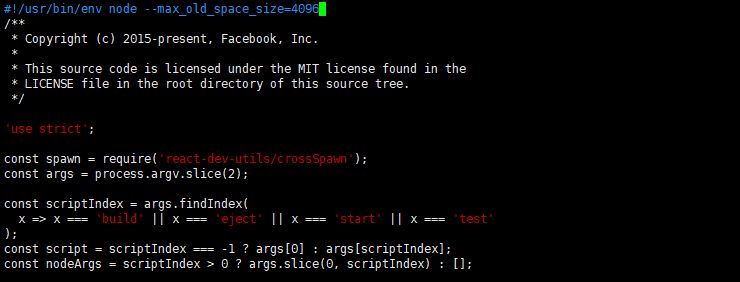
也就是说我们的npm run build命令其实是运行的脚本react-scripts build,这个脚本实际上是在node_models/.bin/react-scripts中,这个文件的首行代码是 #!/ussr/bin/env node,意思是使用当前电脑/usr/bin/env目录下的node来运行该文件中的javascript代码,所以我们可以把--max_old_space_size=4096这一行代码写在#!/usr/bin/env node后边,#!/usr/bin/env node --max_old_space_size=4096。

然而不起作用,我再次运行npm run build命令的时候甚至没有进入build过程,就一直停止下来了。
1 | > xxxxt@xxx build /www/xxxx/xxxx |
一怒之下我将之前添加的命令去掉,直接reboot,然后就解决了。重启操作可靠啊。
因为重启之后问题不能复现,所以还不能确定是什么导致的,因该之前的命令输入的有问题。这个等之后再细看。